CSS clip-path only works properly on first element in Safari 10 · Issue #27 · emilbjorklund/svg-weirdness · GitHub

CSS Animation - "Clip" not working correctly on Safari/iPad - HTML & CSS - SitePoint Forums | Web Development & Design Community










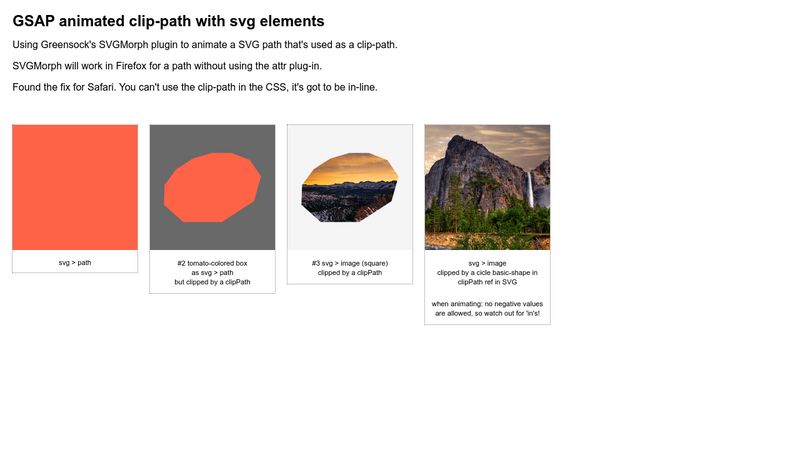
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i1.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/clip-path-get-CSS-selector.jpg?fit=1024%2C459)