
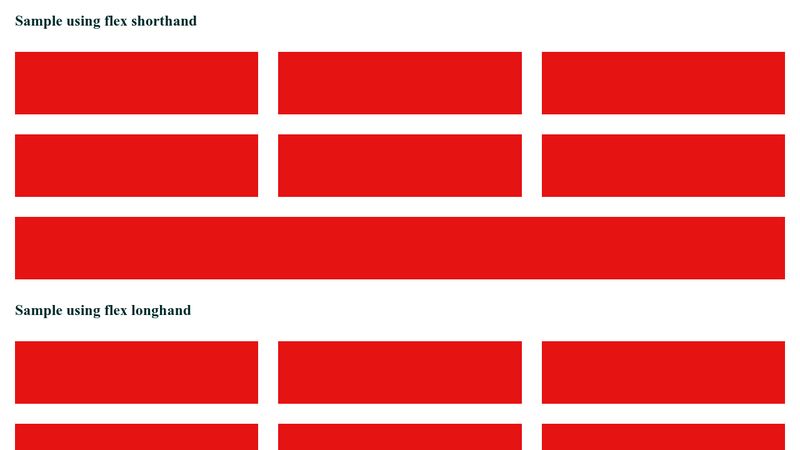
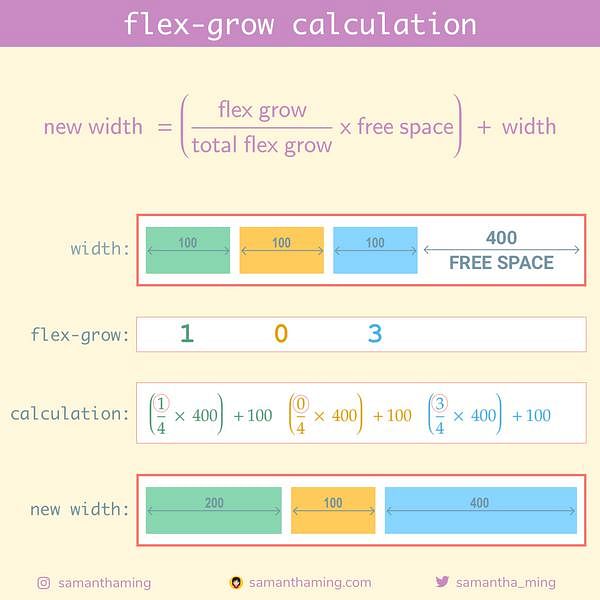
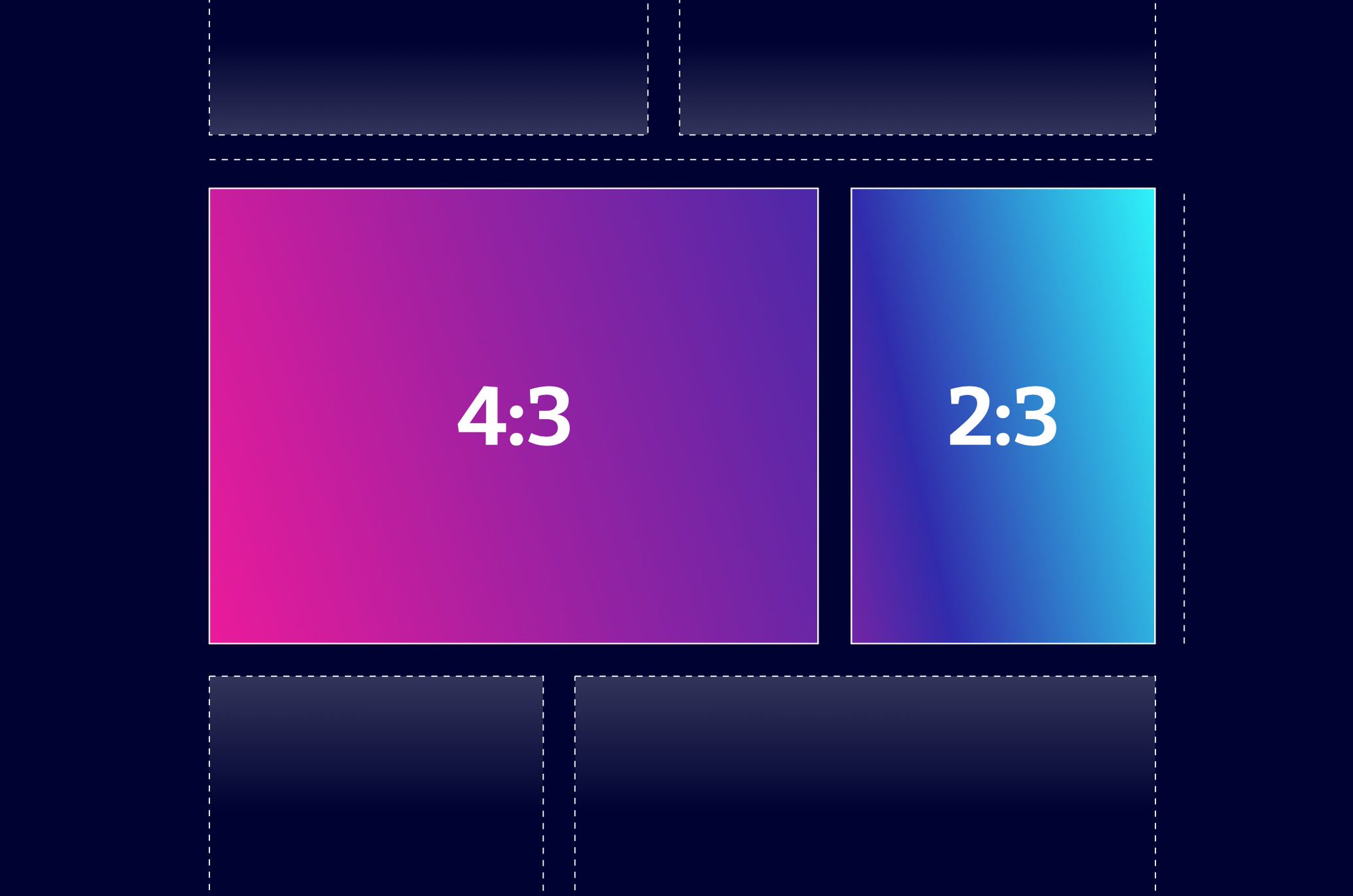
Ahmad Shadeed on Twitter: "Building a combined CSS-aspect-ratio-grid by @supremebeing09 Using flexbox and aspect-ratio to create equal height elements. I haven't seen that before, nice one! .item { flex-basis: 0; flex- grow: calc(var(--ratio));

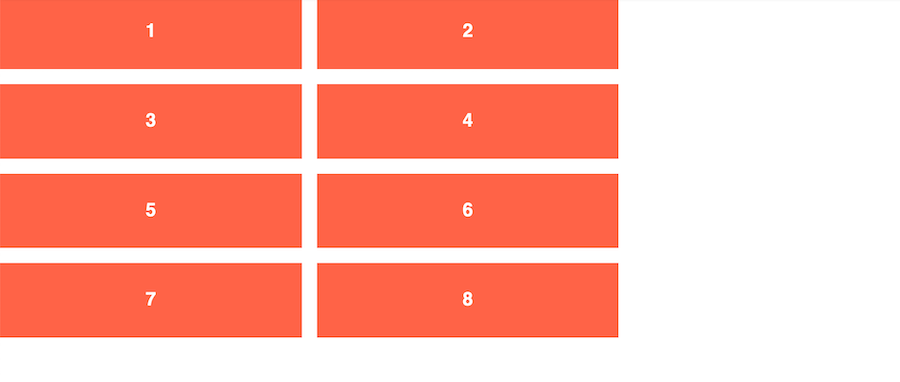
css - Flexbox and responsiveness Issue. How to get items to wrap and then take up the full width of their new space without overflow? - Stack Overflow