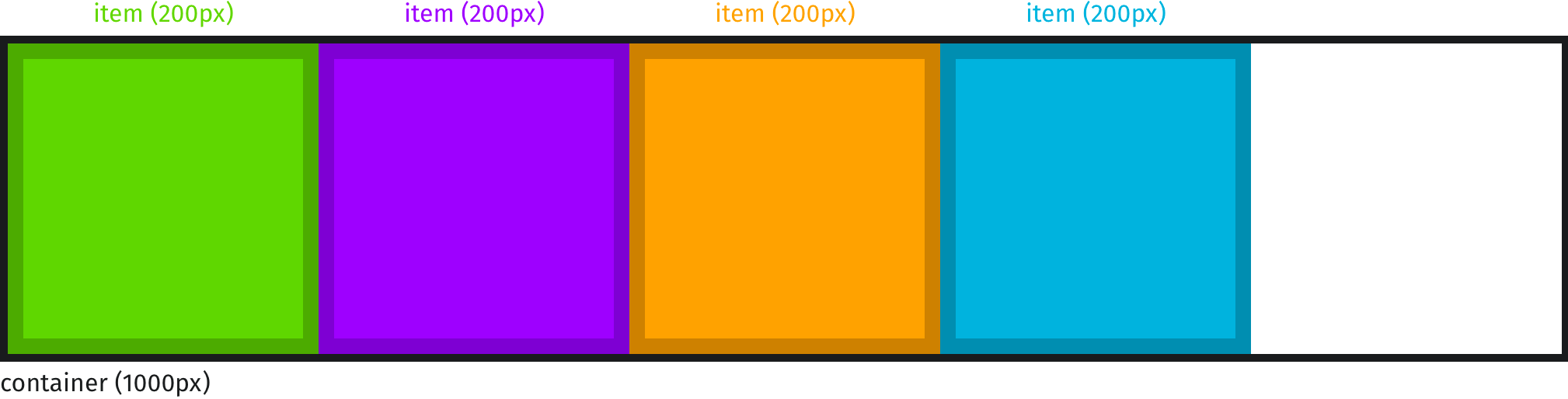
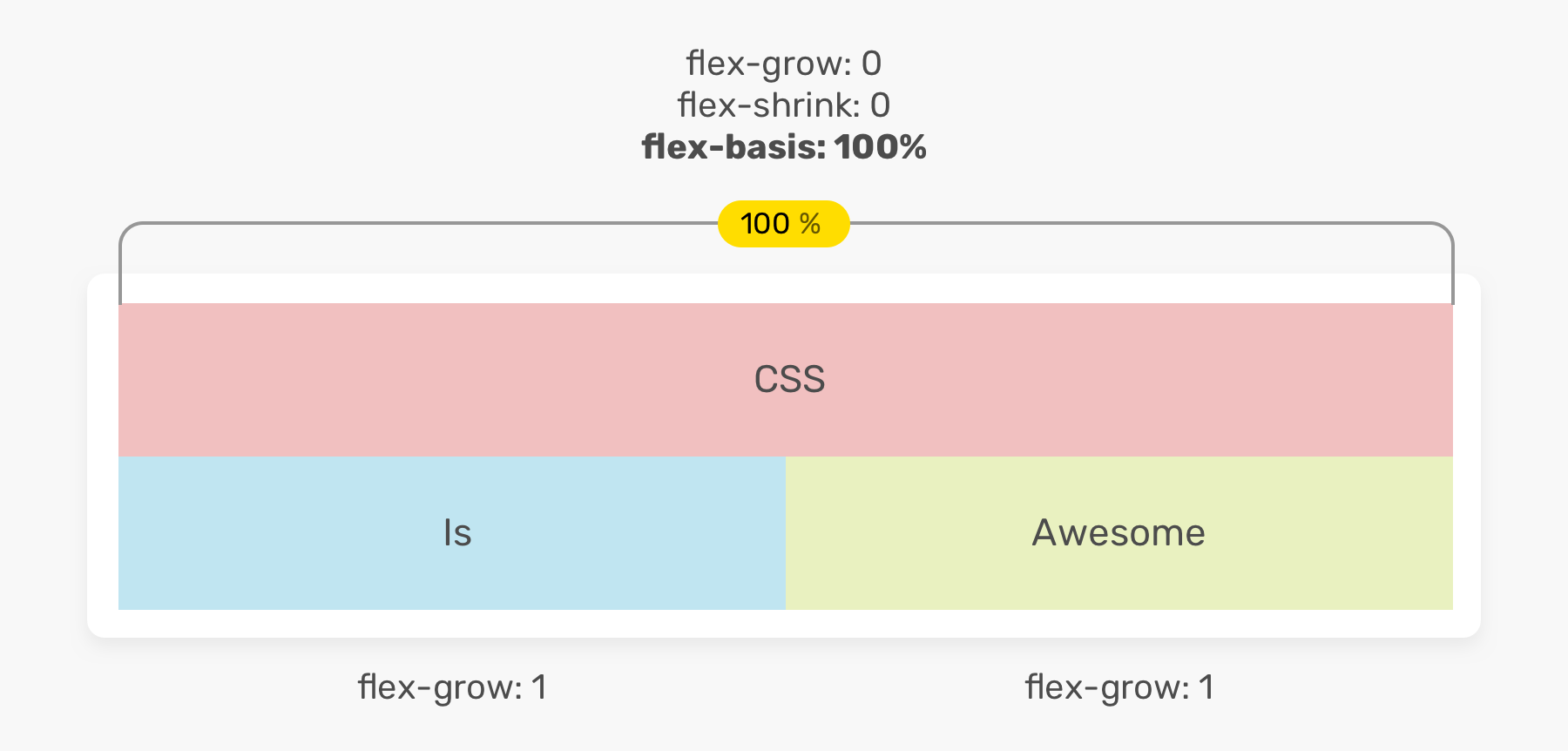
The Power of Flex-Grow. Let's face it, laying out a website can… | by Ethan Jarrell | HackerNoon.com | Medium

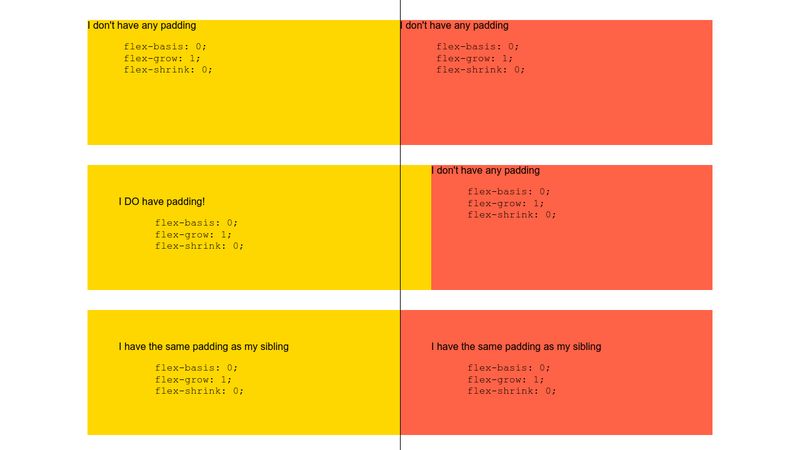
Josh W. Comeau 🎃 på Twitter: "When `flex-basis` is set to `0`, it distributes ALL space, not just empty space. So: we put columns on either side of the nav, make them