
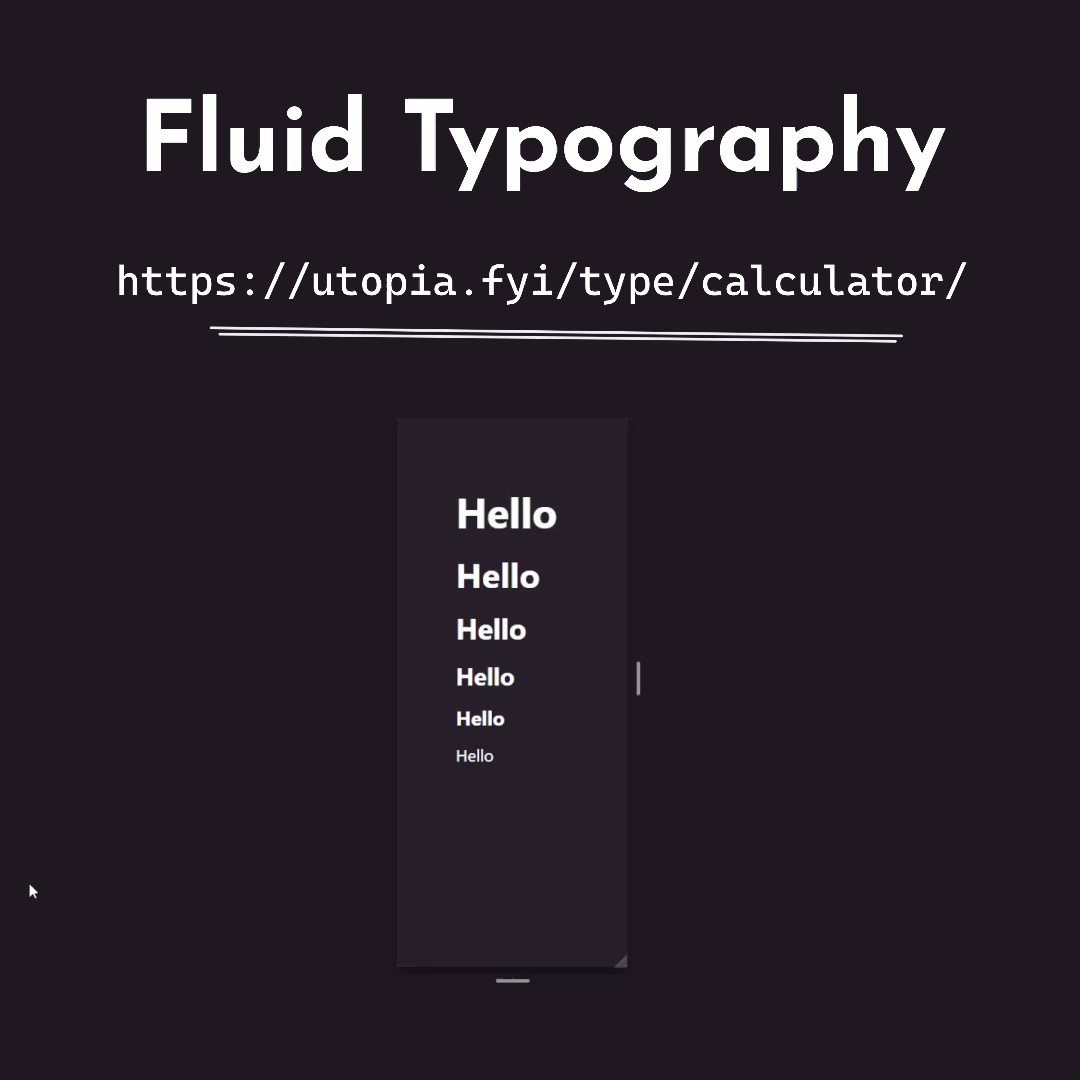
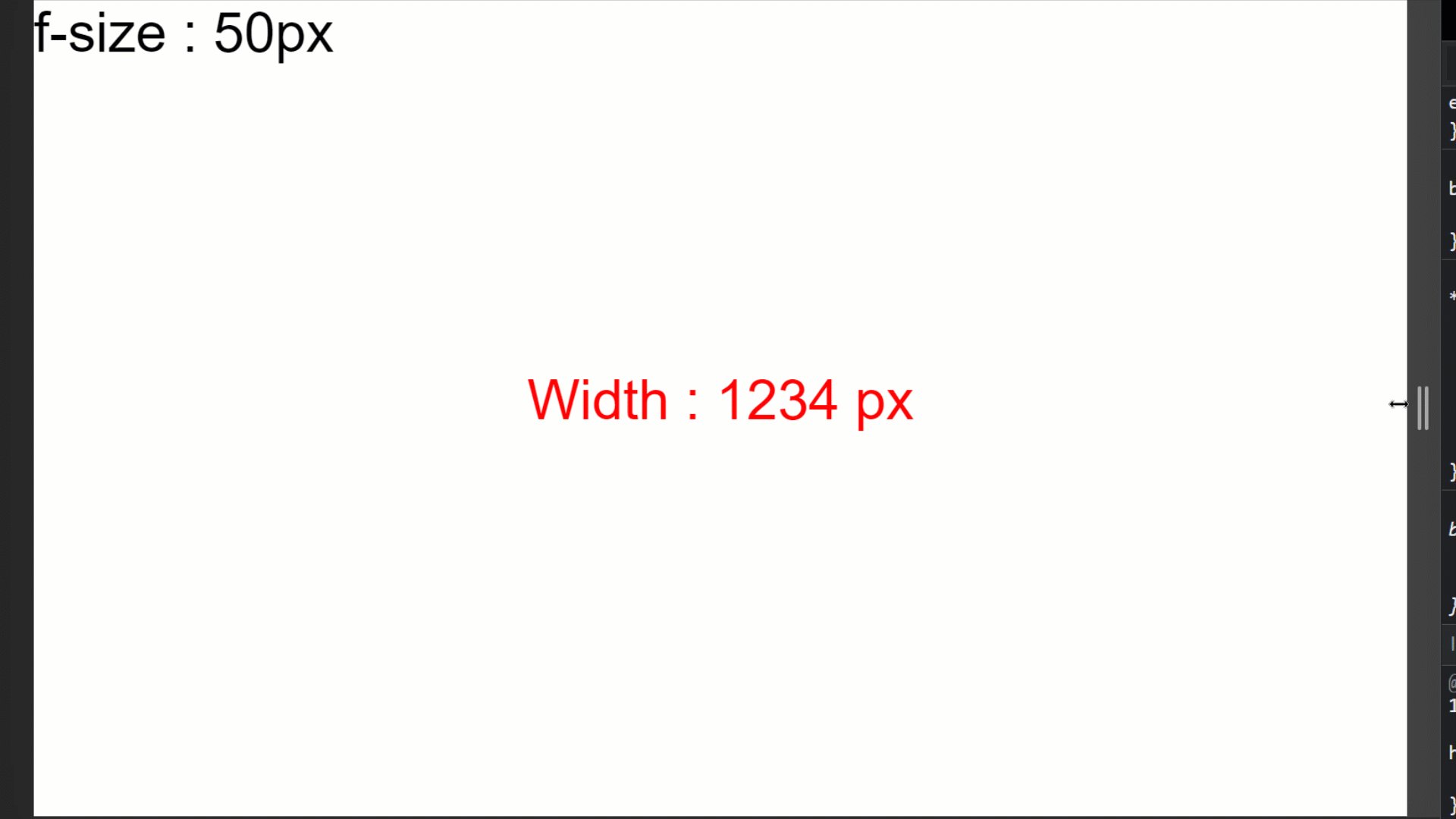
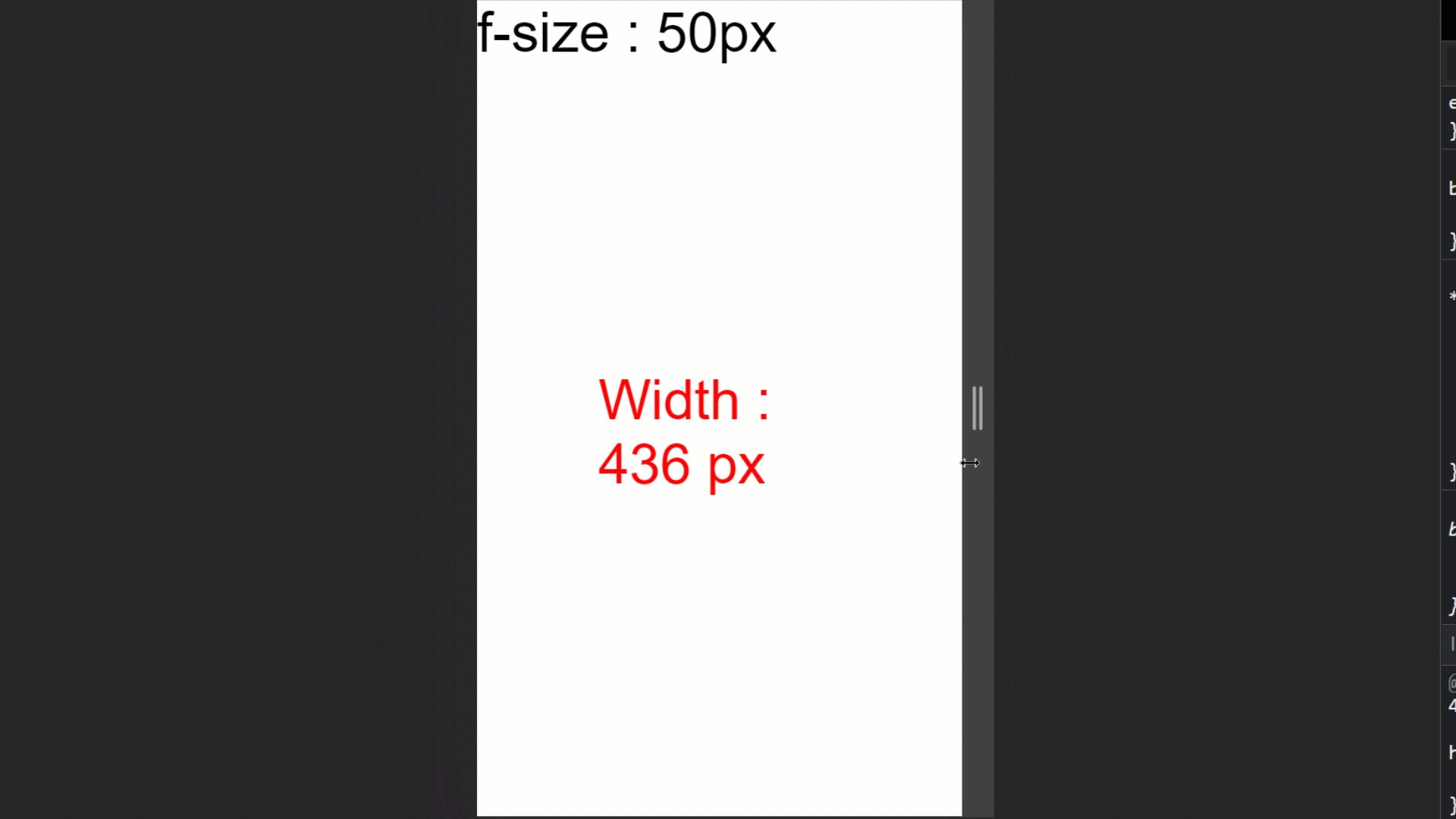
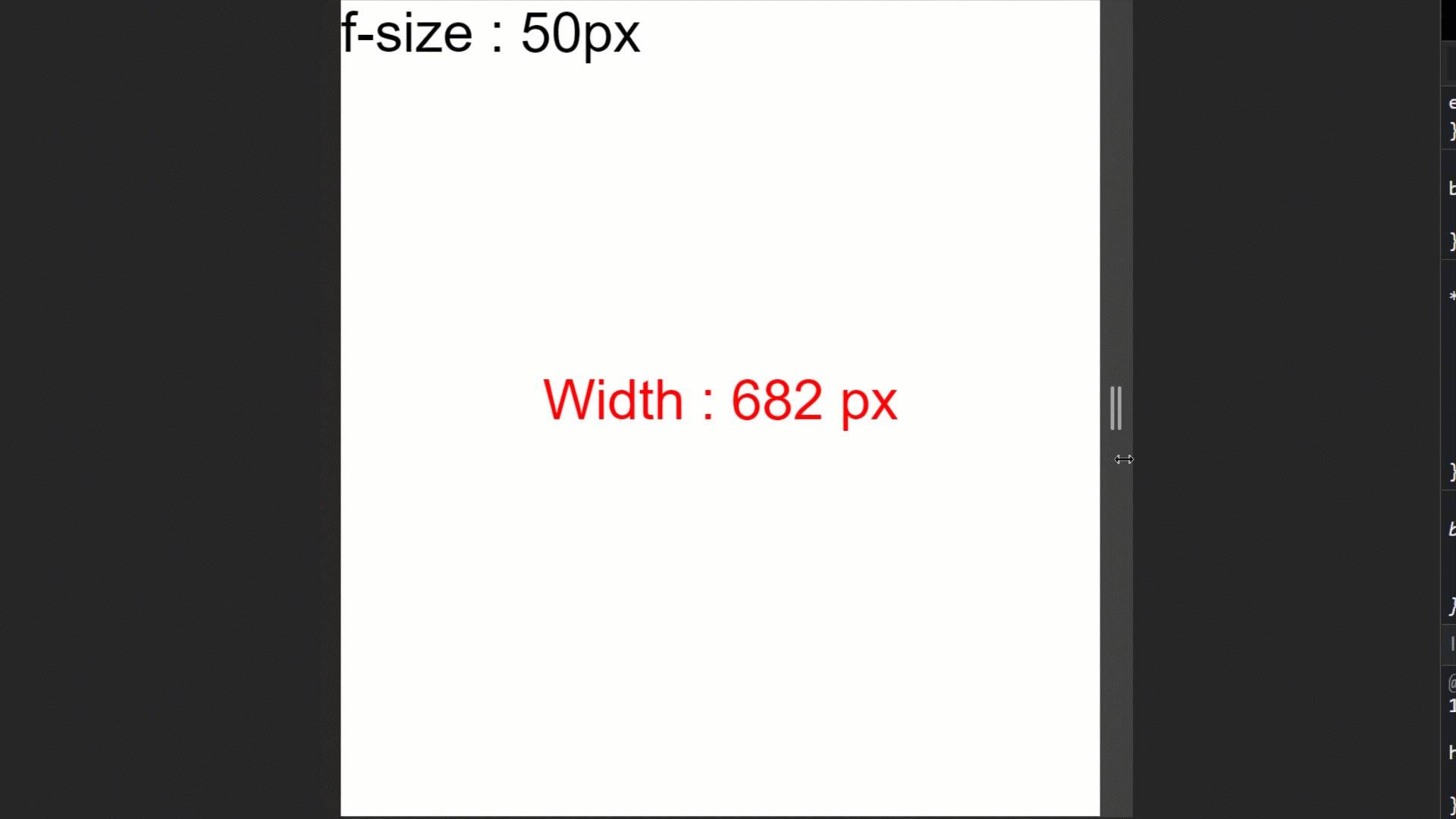
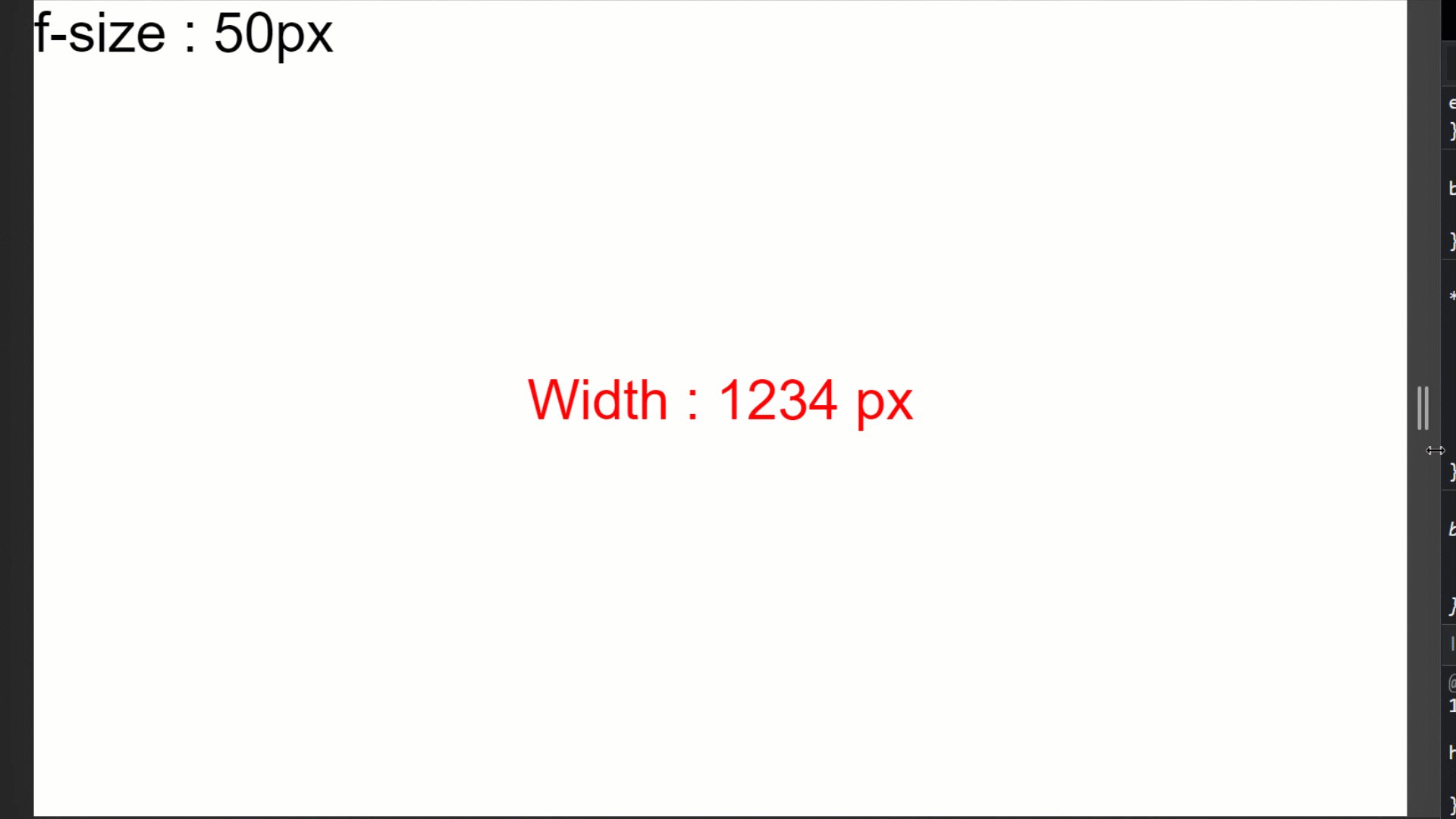
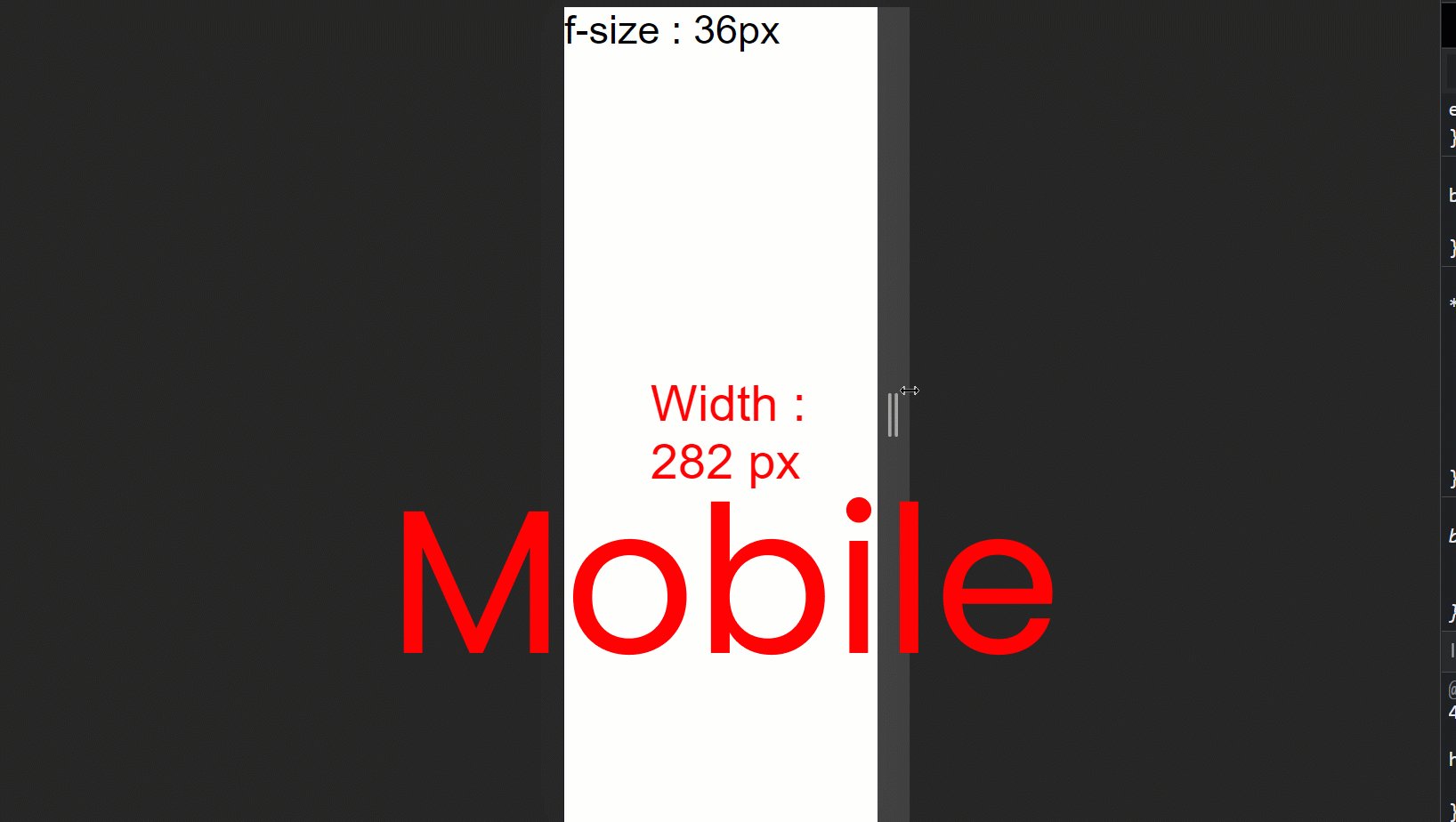
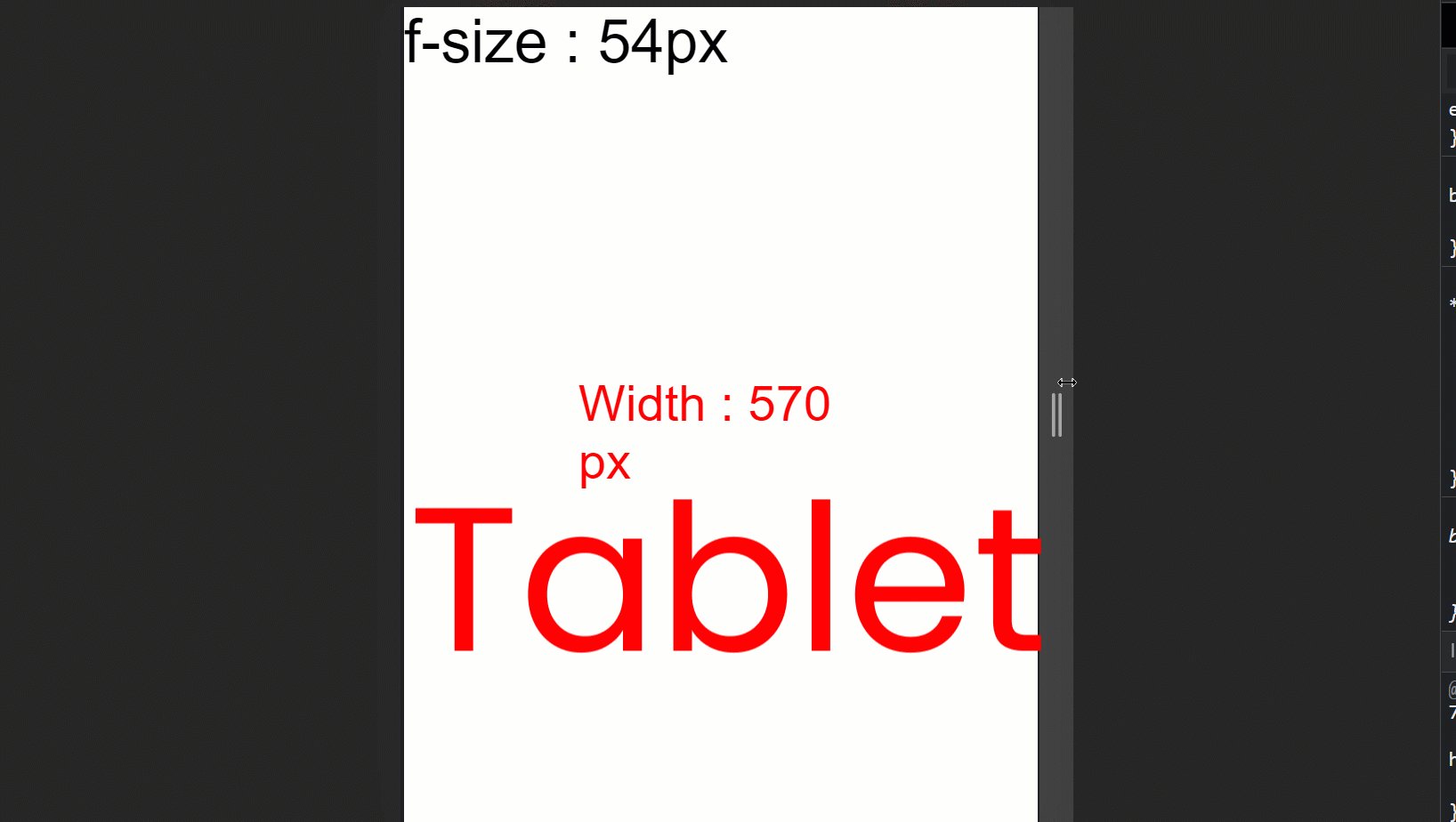
Andrej ⚡️ on Twitter: "📌 Forget breakpoints! Use CSS clamp to size your text based on the viewport width. Sandbox + details below 👇 https://t.co/m1myGj4Swa" / Twitter

Chris Coyier on Twitter: "I see @9elements made a little baby fluid-type calculator too, which can be handy. https://t.co/zvRvJsEPR4 https://t.co/xlCgkvq5ai" / Twitter

















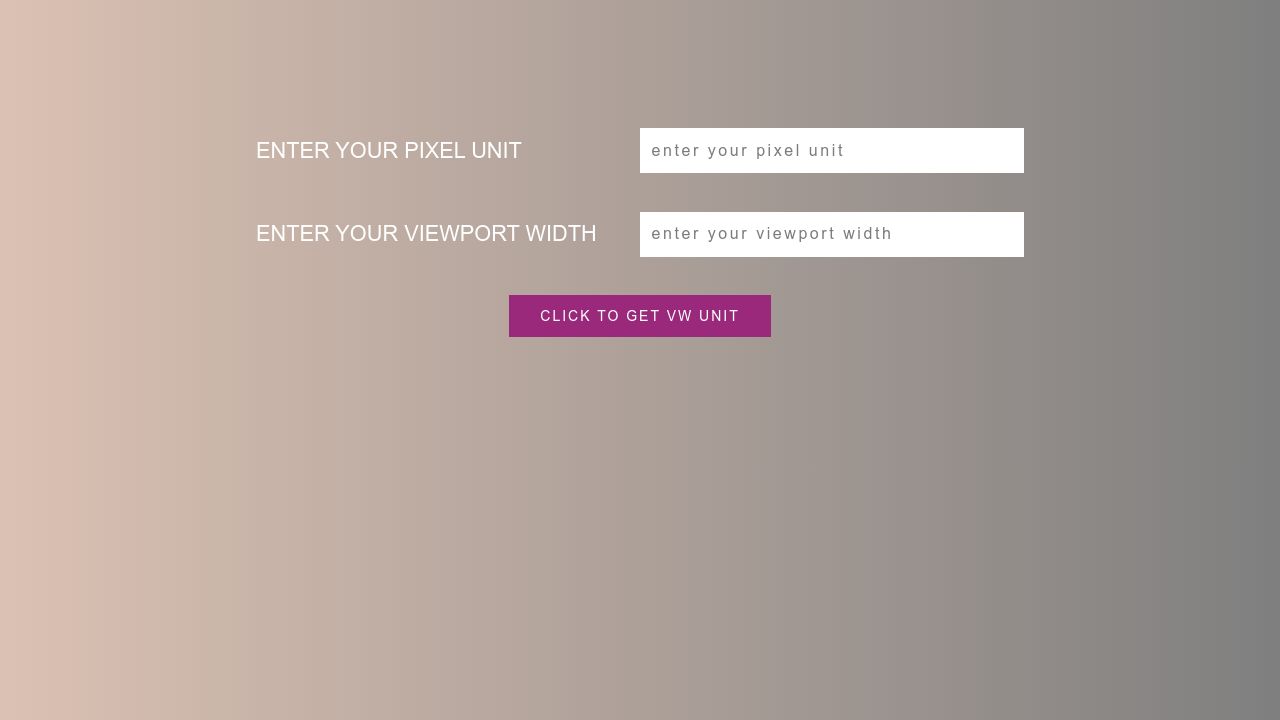
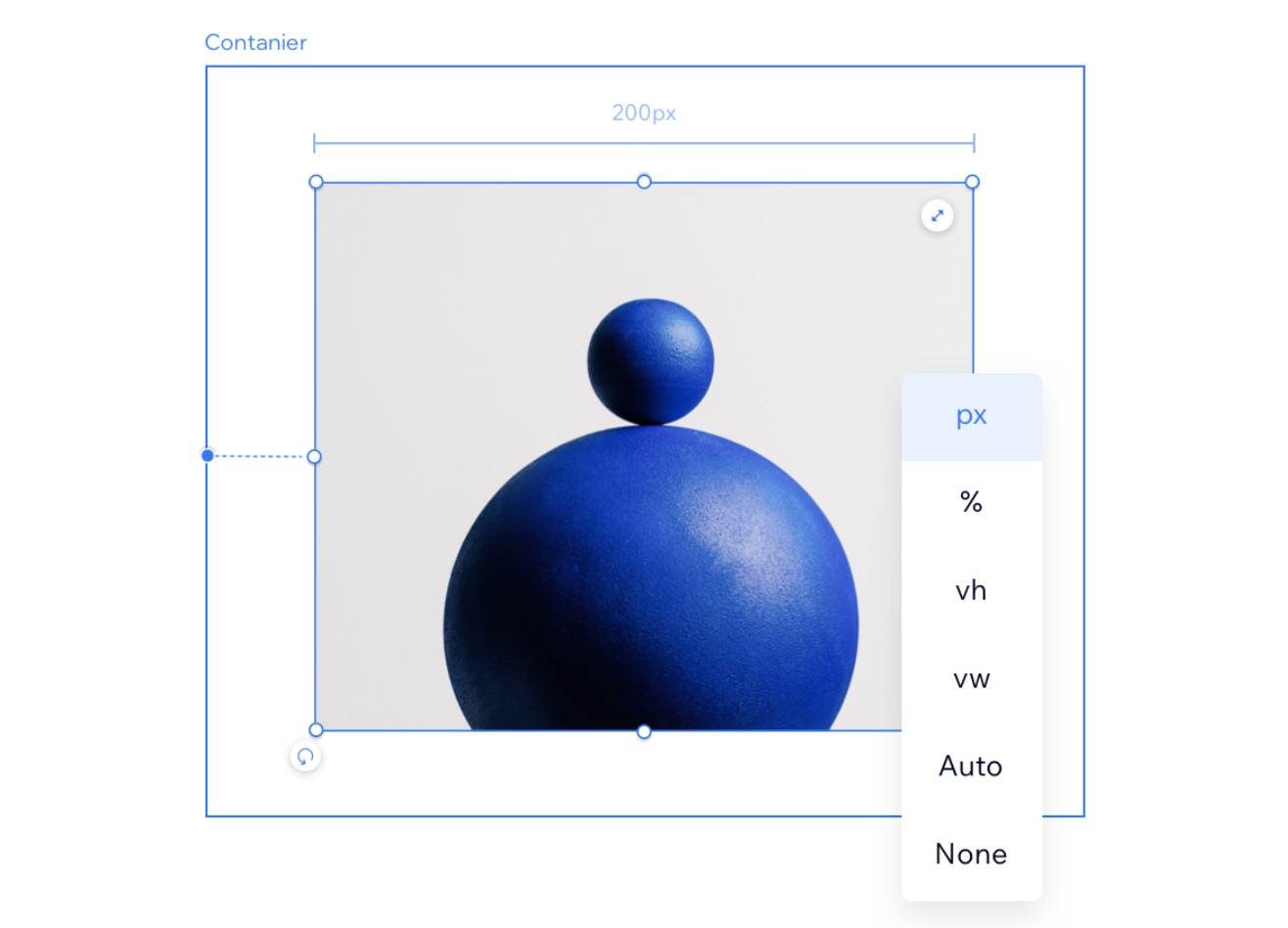
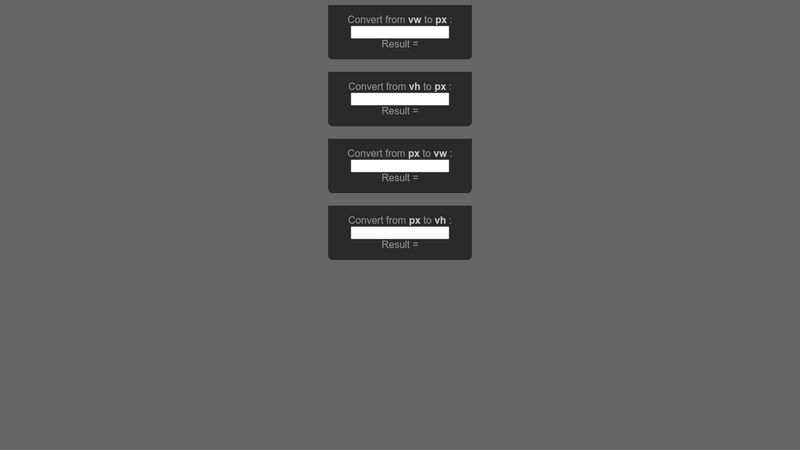
![사이트]모바일(반응형) 사이트 제작시 vw로 자동 수치변환 사이트]모바일(반응형) 사이트 제작시 vw로 자동 수치변환](https://blog.kakaocdn.net/dn/EcjE5/btqBcww0SCj/ody6iBOaZ7PhC4pzKIXK01/img.jpg)